Basic Camera Operation
Camera video ada berbagai macam merk, bentuk, dan varian. Begitu juga media penyimpanan gambar juga bermacam-macam. Contoh-contoh merk terkenal antara lain: Sony, Panasonic, Phillip, Ikegami, JVC, dan lain-lain. Dari berbagai merk tersebut masing-masing mempunyai beragam varian dan bentuk. Mulai kamera amatir, semi profesional, dan kamera profesional. Media penyimpanan gambar antara lain: Betacam, Dvcam, Dvc-pro, MiniDV, maupun berbentuk card (kartu memori).
Bagi pengguna pemula/amatir biasanya dengan mode auto sudah cukup untuk mendapatkan gambar standar. Tatapi dalam kondisi tertentu, mode auto tidak bisa kita pakai untuk mendapatkan gambar sesuai dengan kemauan kita. Itulah sebabnya kenapa para Cameraman profesional sering menggunakan mode manual dalam mengoperasikan kamera.
The Main Control
Ada enam control dasar pada kamera:
1. Exposure:
* Aperture
* Shutter Speed
* (ND Filter)
* (Gain)
2. Filter Colour
3. White Balance
4. Zoom
5. Focus
6. Audio Levels
Aperture, Shutter speed, ND Filter, dan Gain merupakan bagian dari exposure.
Exposure
Eksposure secara sederhana dapat saya artikan sebagai pencahayaan kamera. Untuk mendapatkan gambar yang normal, tidak gelap (under exposure) dan tidak sangat terang (over exposure) harus diperhatikan:
•Aperture (diafragma)
Di kamera televisi disebut juga Iris, yaitu sejumlah lembaran metal tipis yang disusun sedemikian rupa sehingga bisa dibuka dan ditutup untuk mengatur banyaknya sinar yang masuk ke lensa kamera. Iris seperti pupil mata kita yang bisa membesar dan mengecil sesuai cahaya yang masuk. Bila Iris dibuka selebar mungkin, lensa mengirim sinar maksimum de dalam kamera, sebaliknya kalau bukaan iris dikurangi lubang diafragma akan menyempit, sehingga sinar yang masuk ke kamera jadi sedikit. Bukaan diafragma diukur dalam satuan f-stop: f/1.4 – f/22. lebih kecil nomor f-stop = bukaan diafragma besar, lebih besar nomor f-stop = bukaan diafragma kecil. Pengaturan iris secara manual dapat dilakukan dengan memutar ring iris di lensa kamera.
• Shutter Speed
Biasanya shutter speed standar di kamera televisi 1/50. kecuali anda ingin menggunakan efek shutter atau untuk mensinkronkan dengan objek, baru Shutter Speed di posisi ON untuk selanjutnya bisa kita pilih sesuai tujuan kita.
• ND Filter
Filter ND (Neutral Density) berfungsi untuk mengurangi intensitas sinar yang terlalu kuat tanpa mempengaruhi kualitas warna cahaya. Filter ini digunakan bila kondisi cahaya terlalu keras, seperti tengah hari yang terik.
• Gain
Kebalikan dari ND filter, Gain berfungsi apabila pengambilan gambar dalam keadaan kurang cahaya, yang apabila dengan keadaan normal dengan bukaan f-stop maksimal (f/1.4) masih under exposure. Dengan Gain kita bisa mengangkat exposure secara digital, konsekuensinya gambar menjadi agak coral (pecah).
Filter Colour
Berfungsi untuk mengubah atau mencocokkan cahaya yang masuk ke dalam kamera. Umumnya kamera video memiliki dua buah filter koreksi warna. Untuk shoting di dalam ruangan dengan cahaya lampu tungsten (kemerahan) kita pasang filter 3200ºK dan untuk shoting dengan penerangan cahaya matahari kita gunakan filter 5600ºK.
Cahaya matahari banyak mengandung warna biru. Kalau kita memasang filter no.2 (5600ºK) untuk matahari, sebenarnya kita memasang filter berwarna oranye untuk mengimbangi warna biru pada matahari. Cahaya lampu bohlam lebih mengandung warna merah, maka kita pasang filter no.1 (3200ºK) yang berwarna kebiru-biruan.
Sumber cahaya yang lebih tinggi intensitas sinarnya mengandung warna biru, sumber cahaya yang intensitas sinarnya rendah lebih mengandung warna merah. Perbedaan warna cahaya ini tergantung pada suhu dan diukur dengan derajad Kelvin.
White Balance
Intensitas cahaya berbeda-beda pada saat yang berbeda dan tempat berbeda dalam sehari. Cahaya matahari di luar (daylight) mempunyai suhu kurang lebih 5600ºK, cahaya bohlam di dalam ruangan mempunyai suhu kurang lebih 3200ºK, cahaya lampu TL mempunyai suhu antara 5000ºK-6000ºK. karena intensitas cahaya sangat berbeda maka filter koreksi warna tidak bisa menghasilkan warna putih yang tepat. Maka dari itu kamera video juga dilengkapi dengan tombol untuk menyetel white balance. Cara termudah untuk white balance adalah dengan mengarahkan kamera terhadap benda putih apa saja yang berada dalam kondisi cahaya yang sama dengan cahaya yang kita pergunakan untuk merekam adegan.
Cara menyetel white balance:
* Pertama cocokkan filter koreksi warna dengan kondisi cahaya yang kita pakai shoting.
* Arahkan kamera terhadap benda putih apa saja
* Kamera di zoom sampai yang terlihat di viewfinder hanya warna putih
* Tekan tombol AWB (Auto White Balance)
* Kamera siap untuk merekam.
Catatan: kamera harus di white balance lagi apabila keadaan cahaya berubah.
Bagi para cameraman profesional sering juga melakukan white balance dengan cara manual yaitu dengan mengatur Colour Temperature pada menu di kamera.
Zoom
Zooming adalah gerakan lensa zoom mendekati atau menjauhi objek secara optik, dengan mengubah panjang fokal lensa dari sudut pandang sempit (telephoto) ke sudut lebar (wide angle).
Zoom in : mendekatkan objek dari long shot ke close up
Zoom out : menjauhkan objek dari close up ke long shot.
Zooming bisa dilakukan dengan dua cara:
Manual: dengan memutar ring zoom pada lensa
Servo : Biasanya tombol zoom servo ada pada handle camera sehingga terjangkau jari pada waktu mengoperasikan kamera
Focus
Fokus adalah pengaturan lensa yang tepat untuk jarak tertentu. Gambar dikatakan fokus apabila proyeksi gambar yang dihasilkan oleh lensa jatuh di permukaan tabung atau CCD jelas dan tajam. Sehingga nampak juga di viewfinder dan monitor.
depth of field atau bidang kedalaman adalah bidang dimana objek-objek di depan dan di belakang objek utama tampak dalam fokus.
Secara teknis, shot dengan bidang kedalaman yang luas memudahkan cameraman mengikuti gerakan objek. Bidang kedalaman yang sempit mengharuskan kita untuk terus menerus follow focus apabila kamera atau objek bergerak.
Secara estetis depth of field sangat berperan dalam menciptakan perspektif visual pada keseluruhan adegan (shot).
3 hal yang menentukan depth of field :
1. Panjang Fokal Lensa
Semakin panjang fokal lensa = bidang kedalaman semakin sempit atau kata lainnya fokus semakin tipis.
2. f-stop/iris
Lebih besar bukaan iris (lebih kecil f-stop) = bidang kedalaman semakin sempit / fokus semakin tipis. Misal f/16 bidang kedalamannya lebih lebar dari f/2.0
3. Jarak kamera dengan objek
Semakin jauh jarak kamera dengan objek = semakin luas bidang kedalaman
Semakin dekat jarak kemera dengan objek = semakin sempit bidang kedalaman.
Audio Levels
Jangan abaikan audio level pada kamera karena selain kualitas gambar, kualitas audio juga tidak kalah pentingnya. Ingat Televisi adalah gabungan antara gambar dan suara. Ada gambar tanpa audio yang bagus akan sangat mengganggu pemirsa bahkan informasi yang akan disampaikan tidak sampai kepada penonton.
Atur audio level jangan sampai under ataupun over (peak).
Wah kayanya teori melulu ya jadi pusing… tapi ini penting buat semua yang mau belajar mengoperasikan kamera video secara benar.
Mengoperasikan kamera adalah seni, jadi dibutuhkan taste dari setiap cameraman
HARGAILAH KARYA CAMERAMAN
*smoga bermanfaat*
Baca selengkapnya »
1 komentar
Camera video ada berbagai macam merk, bentuk, dan varian. Begitu juga media penyimpanan gambar juga bermacam-macam. Contoh-contoh merk terkenal antara lain: Sony, Panasonic, Phillip, Ikegami, JVC, dan lain-lain. Dari berbagai merk tersebut masing-masing mempunyai beragam varian dan bentuk. Mulai kamera amatir, semi profesional, dan kamera profesional. Media penyimpanan gambar antara lain: Betacam, Dvcam, Dvc-pro, MiniDV, maupun berbentuk card (kartu memori).
Bagi pengguna pemula/amatir biasanya dengan mode auto sudah cukup untuk mendapatkan gambar standar. Tatapi dalam kondisi tertentu, mode auto tidak bisa kita pakai untuk mendapatkan gambar sesuai dengan kemauan kita. Itulah sebabnya kenapa para Cameraman profesional sering menggunakan mode manual dalam mengoperasikan kamera.
The Main Control
Ada enam control dasar pada kamera:
1. Exposure:
* Aperture
* Shutter Speed
* (ND Filter)
* (Gain)
2. Filter Colour
3. White Balance
4. Zoom
5. Focus
6. Audio Levels
Aperture, Shutter speed, ND Filter, dan Gain merupakan bagian dari exposure.
Exposure
Eksposure secara sederhana dapat saya artikan sebagai pencahayaan kamera. Untuk mendapatkan gambar yang normal, tidak gelap (under exposure) dan tidak sangat terang (over exposure) harus diperhatikan:
•Aperture (diafragma)
Di kamera televisi disebut juga Iris, yaitu sejumlah lembaran metal tipis yang disusun sedemikian rupa sehingga bisa dibuka dan ditutup untuk mengatur banyaknya sinar yang masuk ke lensa kamera. Iris seperti pupil mata kita yang bisa membesar dan mengecil sesuai cahaya yang masuk. Bila Iris dibuka selebar mungkin, lensa mengirim sinar maksimum de dalam kamera, sebaliknya kalau bukaan iris dikurangi lubang diafragma akan menyempit, sehingga sinar yang masuk ke kamera jadi sedikit. Bukaan diafragma diukur dalam satuan f-stop: f/1.4 – f/22. lebih kecil nomor f-stop = bukaan diafragma besar, lebih besar nomor f-stop = bukaan diafragma kecil. Pengaturan iris secara manual dapat dilakukan dengan memutar ring iris di lensa kamera.
• Shutter Speed
Biasanya shutter speed standar di kamera televisi 1/50. kecuali anda ingin menggunakan efek shutter atau untuk mensinkronkan dengan objek, baru Shutter Speed di posisi ON untuk selanjutnya bisa kita pilih sesuai tujuan kita.
• ND Filter
Filter ND (Neutral Density) berfungsi untuk mengurangi intensitas sinar yang terlalu kuat tanpa mempengaruhi kualitas warna cahaya. Filter ini digunakan bila kondisi cahaya terlalu keras, seperti tengah hari yang terik.
• Gain
Kebalikan dari ND filter, Gain berfungsi apabila pengambilan gambar dalam keadaan kurang cahaya, yang apabila dengan keadaan normal dengan bukaan f-stop maksimal (f/1.4) masih under exposure. Dengan Gain kita bisa mengangkat exposure secara digital, konsekuensinya gambar menjadi agak coral (pecah).
Filter Colour
Berfungsi untuk mengubah atau mencocokkan cahaya yang masuk ke dalam kamera. Umumnya kamera video memiliki dua buah filter koreksi warna. Untuk shoting di dalam ruangan dengan cahaya lampu tungsten (kemerahan) kita pasang filter 3200ºK dan untuk shoting dengan penerangan cahaya matahari kita gunakan filter 5600ºK.
Cahaya matahari banyak mengandung warna biru. Kalau kita memasang filter no.2 (5600ºK) untuk matahari, sebenarnya kita memasang filter berwarna oranye untuk mengimbangi warna biru pada matahari. Cahaya lampu bohlam lebih mengandung warna merah, maka kita pasang filter no.1 (3200ºK) yang berwarna kebiru-biruan.
Sumber cahaya yang lebih tinggi intensitas sinarnya mengandung warna biru, sumber cahaya yang intensitas sinarnya rendah lebih mengandung warna merah. Perbedaan warna cahaya ini tergantung pada suhu dan diukur dengan derajad Kelvin.
White Balance
Intensitas cahaya berbeda-beda pada saat yang berbeda dan tempat berbeda dalam sehari. Cahaya matahari di luar (daylight) mempunyai suhu kurang lebih 5600ºK, cahaya bohlam di dalam ruangan mempunyai suhu kurang lebih 3200ºK, cahaya lampu TL mempunyai suhu antara 5000ºK-6000ºK. karena intensitas cahaya sangat berbeda maka filter koreksi warna tidak bisa menghasilkan warna putih yang tepat. Maka dari itu kamera video juga dilengkapi dengan tombol untuk menyetel white balance. Cara termudah untuk white balance adalah dengan mengarahkan kamera terhadap benda putih apa saja yang berada dalam kondisi cahaya yang sama dengan cahaya yang kita pergunakan untuk merekam adegan.
Cara menyetel white balance:
* Pertama cocokkan filter koreksi warna dengan kondisi cahaya yang kita pakai shoting.
* Arahkan kamera terhadap benda putih apa saja
* Kamera di zoom sampai yang terlihat di viewfinder hanya warna putih
* Tekan tombol AWB (Auto White Balance)
* Kamera siap untuk merekam.
Catatan: kamera harus di white balance lagi apabila keadaan cahaya berubah.
Bagi para cameraman profesional sering juga melakukan white balance dengan cara manual yaitu dengan mengatur Colour Temperature pada menu di kamera.
Zoom
Zooming adalah gerakan lensa zoom mendekati atau menjauhi objek secara optik, dengan mengubah panjang fokal lensa dari sudut pandang sempit (telephoto) ke sudut lebar (wide angle).
Zoom in : mendekatkan objek dari long shot ke close up
Zoom out : menjauhkan objek dari close up ke long shot.
Zooming bisa dilakukan dengan dua cara:
Manual: dengan memutar ring zoom pada lensa
Servo : Biasanya tombol zoom servo ada pada handle camera sehingga terjangkau jari pada waktu mengoperasikan kamera
Focus
Fokus adalah pengaturan lensa yang tepat untuk jarak tertentu. Gambar dikatakan fokus apabila proyeksi gambar yang dihasilkan oleh lensa jatuh di permukaan tabung atau CCD jelas dan tajam. Sehingga nampak juga di viewfinder dan monitor.
depth of field atau bidang kedalaman adalah bidang dimana objek-objek di depan dan di belakang objek utama tampak dalam fokus.
Secara teknis, shot dengan bidang kedalaman yang luas memudahkan cameraman mengikuti gerakan objek. Bidang kedalaman yang sempit mengharuskan kita untuk terus menerus follow focus apabila kamera atau objek bergerak.
Secara estetis depth of field sangat berperan dalam menciptakan perspektif visual pada keseluruhan adegan (shot).
3 hal yang menentukan depth of field :
1. Panjang Fokal Lensa
Semakin panjang fokal lensa = bidang kedalaman semakin sempit atau kata lainnya fokus semakin tipis.
2. f-stop/iris
Lebih besar bukaan iris (lebih kecil f-stop) = bidang kedalaman semakin sempit / fokus semakin tipis. Misal f/16 bidang kedalamannya lebih lebar dari f/2.0
3. Jarak kamera dengan objek
Semakin jauh jarak kamera dengan objek = semakin luas bidang kedalaman
Semakin dekat jarak kemera dengan objek = semakin sempit bidang kedalaman.
Audio Levels
Jangan abaikan audio level pada kamera karena selain kualitas gambar, kualitas audio juga tidak kalah pentingnya. Ingat Televisi adalah gabungan antara gambar dan suara. Ada gambar tanpa audio yang bagus akan sangat mengganggu pemirsa bahkan informasi yang akan disampaikan tidak sampai kepada penonton.
Atur audio level jangan sampai under ataupun over (peak).
Wah kayanya teori melulu ya jadi pusing… tapi ini penting buat semua yang mau belajar mengoperasikan kamera video secara benar.
Mengoperasikan kamera adalah seni, jadi dibutuhkan taste dari setiap cameraman
HARGAILAH KARYA CAMERAMAN
*smoga bermanfaat*
.jpg)




































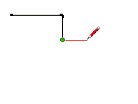
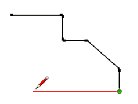
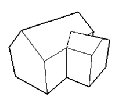
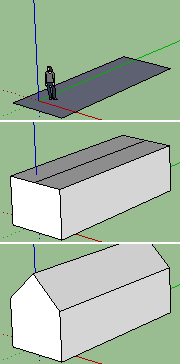
 Ruang gambar — 3-sumbu jadi acuan menggambar 3D:
Ruang gambar — 3-sumbu jadi acuan menggambar 3D: Rumah ‘anak’
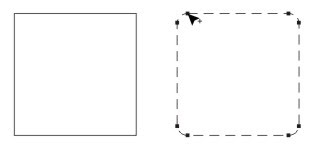
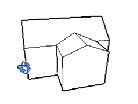
— dengan cara yang sama buat rumah berukuran lebih kecil di sebelah
rumah induk. Tarik alas ‘persegi’ dengan ‘Push/Pull’ sehingga ketinggian
sama dengan tinggi rumah induk.
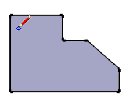
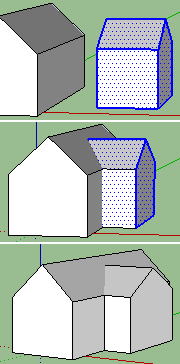
Rumah ‘anak’
— dengan cara yang sama buat rumah berukuran lebih kecil di sebelah
rumah induk. Tarik alas ‘persegi’ dengan ‘Push/Pull’ sehingga ketinggian
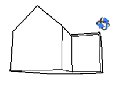
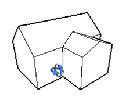
sama dengan tinggi rumah induk. Lanjutkan
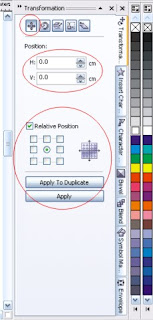
bikin pintu, dinding dicat, jendela diberi kaca (ulangi gambar
‘Persegi’ di jendela bolong lalu ‘cat’ dengan bahan tembus pandang
‘Translucent’)… dst., dst. Kira-kira hasilnya seperti di samping.
Cantik, ya.
Lanjutkan
bikin pintu, dinding dicat, jendela diberi kaca (ulangi gambar
‘Persegi’ di jendela bolong lalu ‘cat’ dengan bahan tembus pandang
‘Translucent’)… dst., dst. Kira-kira hasilnya seperti di samping.
Cantik, ya.