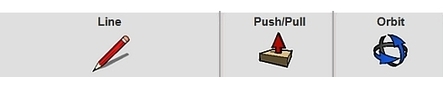
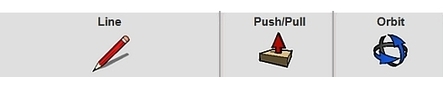
menciptakan sebuah obyek 3D di ‘Google SketchUp’ cukup dengan 3 alat bantu atau ‘
kakas‘ (
tool) saja seperti ini,
 pengisi ruang kiri
pengisi ruang kiri


‘
Pensil‘ (‘Line’) dipakai untuk membuat ‘garis’ (
border) dan ‘bidang datar’ (2D); ‘
Push/Pull‘ untuk me”melar”kan bidang datar jadi obyek 3D; ‘
Orbit‘ untuk mengubah sudut pandang obyek 3D yang perlu saat menyunting.
Betul gampang kalau membuat 3D sesederhana ini; ikon juga lumayan
intuitif, mudah difahami. Tapi ini ‘kan teori. Pelaksanaannya, gampang
juga?
Kita coba menjelajah ‘Google SketchUp’.
P r a k t i k
Download program di
situs Google SketchUp (versi 8.0, 63 MB).
Instal dan jalankan.
Dapatkan ketiga kakas di atas. Cari juga 3 kakas lain untuk membantu pembuatan obyek 3D kita, ‘
Select‘, ‘
Move/Copy‘, dan ‘
Pan‘. Mudah dikenali, ada tulisan di ikonnya.
Oke semua ketemu, kita mulai. Kita akan menggambar contoh rumah di atas.
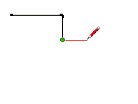
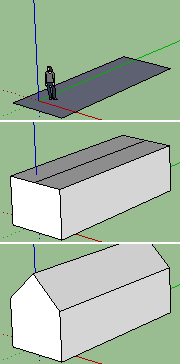
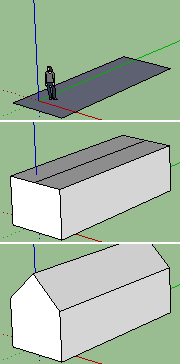
 Ruang gambar
Ruang gambar — 3-sumbu jadi acuan menggambar 3D:
‘
merah‘ (kiri-kanan), ‘
hijau‘ (depan-belakang), ‘
biru‘
(atas-bawah). Atur pandangan ruang gambar dengan ‘Orbit’ (dan ‘Pan’)
sehingga obyek terlihat jelas di arah ketiga sumbu tersebut.
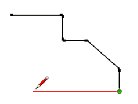
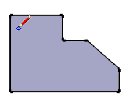
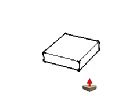
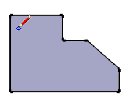
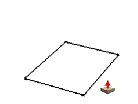
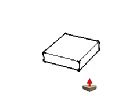
2D: Bidang, permukaan — Gambarlah sebuah bidang
datar memakai ikon ‘Persegi’. ‘Orang’ belum diperlukan, boleh dihapus.
Orang jadi acuan kasar saat menentukan ketinggian obyek 3D (rumah,
bangunan, kursi, meja, tempat tidur, dll.).
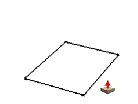
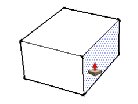
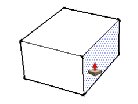
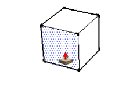
3D: Balok — gunakan ikon ‘Push/Pull’, tarik ke atas sejajar sumbu ‘biru’ untuk membuat ketinggian. Jadi sudah obyek 3D kita.
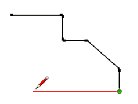
Atap — ganti dengan ikon ‘Pensil’. Telusuri
salahsatu tepi hingga ketemu titik-tengah warna ‘hijau’, dan klik.
Gambar garis ke tepi di seberangnya juga di titik-tengah, dan klik.
Garis ini calon atap.
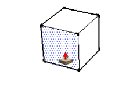
Sekarang ikon ‘Move’. Telusur garis atap hingga ketemu titik-tengah
warna ‘hijau’. Tekan dan tahan tombol [Shift], tarik keatas sejajar
sumbu ‘biru’. Perhatikan gambar sumbu ‘biru’ tipis bertulisan ‘On Blue
Axis’ kalau tepat sejajar.
Horee… rumah induk jadi.
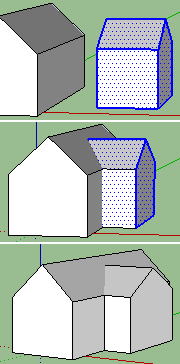
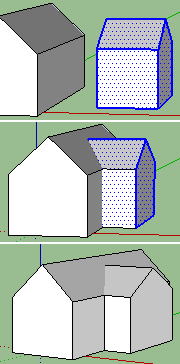
 Rumah ‘anak’
Rumah ‘anak’
— dengan cara yang sama buat rumah berukuran lebih kecil di sebelah
rumah induk. Tarik alas ‘persegi’ dengan ‘Push/Pull’ sehingga ketinggian
sama dengan tinggi rumah induk.
Tahunya sama? Sambil menarik ke atas, simpangkan ikon ‘Push/Pull’ ke
bangunan induk. Ada garis putus-putus bertulisan ‘On Edge’.
Stop, tinggi sudah sama.
Lanjutkan dengan membuat atap. Jadilah rumah ‘anak’.
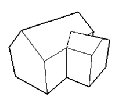
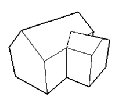
Menggabungkan 2 obyek — rumah anak akan kita ‘lebur’
ke bangunan induk. Blok seluruh rumah anak (garis biru tebal). Pakai
ikon ‘Move’ untuk menggeser rumah anak ‘menembus’ bangunan induk.
Stop, saat ujung atap rumah anak tepat menyentuh atap rumah induk.
Tahunya tepat menyentuh? Tempatkan ikon ‘Move’ pas di ujung atap
rumah anak. Begitu menyentuh atap rumah induk, muncul tulisan ‘On Face’.
Rumah ‘induk’ dan ‘anak’
belum lebur. Masih ikon ‘Move’, klik kanan. Pilih ‘Intersect’ dan klik ‘Intersect Model’. Lebur.
Horee… rumah kita akhirnya jadi!
Lanjut…
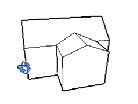
Belum puas! ‘Orang’ itu masihkah ada di dalam? Kasihan. Oke,
kita buatkan jendela agar bisa bernafas. Pakai ‘Persegi’ untuk
menggambar jendela. Dinding mana, terserah. Sudah jadi, klik jendela dan
tekan [Del]. Bolong! Syukurlah, masih ada dia.
Bayangan bisa? Klik menu [View]-[Shadow]. Ada bayangan sekarang. Asyik!
Boleh dong ada warnanya. Banyak maunya ‘nih. Oke, klik
‘Kaleng Cat’, muncul menu, pilih ‘Roofing’ untuk atap dan silakan klik
jenis atapnya. Tuangkan ‘cat’ di atas atap!

Lanjutkan
bikin pintu, dinding dicat, jendela diberi kaca (ulangi gambar
‘Persegi’ di jendela bolong lalu ‘cat’ dengan bahan tembus pandang
‘Translucent’)… dst., dst. Kira-kira hasilnya seperti di samping.
Cantik, ya.
Update (terlupakan): klik menu [Window]-[Component]; ada
pohon,
mobil,
bangku taman di sana untuk menyemarakkan rumah. Update gambar di samping menyusul segera… (sudah).
Selamat datang di
Google SketchUp, mari sama-sama kita bangun rumah pertama kita. Tipe ‘RSS’,
gratis.
 (untuk pemula, bisa ini semua sudah luar biasa; jadi, google sketchup gampang atau susah?)
(untuk pemula, bisa ini semua sudah luar biasa; jadi, google sketchup gampang atau susah?)





















 Ruang gambar — 3-sumbu jadi acuan menggambar 3D:
Ruang gambar — 3-sumbu jadi acuan menggambar 3D: Rumah ‘anak’
— dengan cara yang sama buat rumah berukuran lebih kecil di sebelah
rumah induk. Tarik alas ‘persegi’ dengan ‘Push/Pull’ sehingga ketinggian
sama dengan tinggi rumah induk.
Rumah ‘anak’
— dengan cara yang sama buat rumah berukuran lebih kecil di sebelah
rumah induk. Tarik alas ‘persegi’ dengan ‘Push/Pull’ sehingga ketinggian
sama dengan tinggi rumah induk. Lanjutkan
bikin pintu, dinding dicat, jendela diberi kaca (ulangi gambar
‘Persegi’ di jendela bolong lalu ‘cat’ dengan bahan tembus pandang
‘Translucent’)… dst., dst. Kira-kira hasilnya seperti di samping.
Cantik, ya.
Lanjutkan
bikin pintu, dinding dicat, jendela diberi kaca (ulangi gambar
‘Persegi’ di jendela bolong lalu ‘cat’ dengan bahan tembus pandang
‘Translucent’)… dst., dst. Kira-kira hasilnya seperti di samping.
Cantik, ya.